最近由於微接班人,所以開始惡補網頁技術,只好把前一陣子做好但Bug重重的壓縮軟體延後了。
由於專案需求,開始研究PhoneGap,紀錄一下建置過程,關於PhoneGap的心得等到熟悉後再補上,而此文介紹的是Windows環境下的Android。
簡單介紹一下PhoneGap,就是將html包裝成App,夠簡單吧。
前置安裝
以前是採用import的方法,但現在改為npm安裝了,所以記得先安裝Node.js
要使用PhoneGap前先確認下列安裝完成
如果下列指令執行沒有問題就代表安裝完成1234java -versionant -versionadb versionemulator -version
如果路徑找不到,可在環境變數自行新增路徑
JAVA_HOME,路徑為Java路徑ANT_HOME,路徑為Ant路徑- PATH,後面加上
;%JAVA_HOME%\bin\;%ANT_HOME%\bin\;SDK路徑\tools\;SDK路徑\platform-tools\
PhoneGap
安裝PhoneGap1npm install -g phonegap
安裝完即可建立App1phonegap create myapp
之後在www裡的就可以使用HTML、CSS等等編寫
在虛擬機上執行App,但得先設定好模擬器
而Apk檔會在myapp\platforms\android\ant-build裡,
如果要輸出Release版本的則得另外設定1phonegap run android
Error
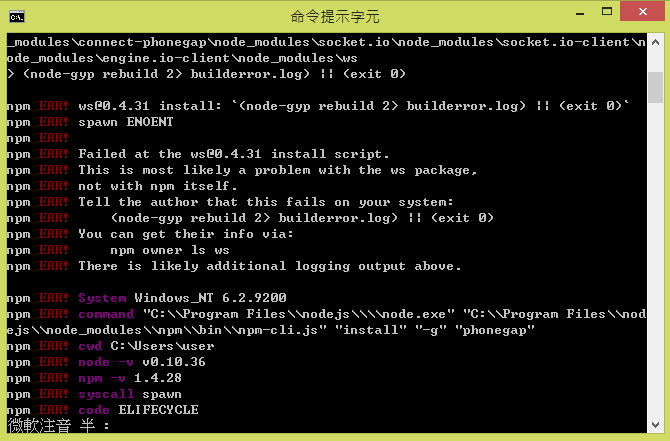
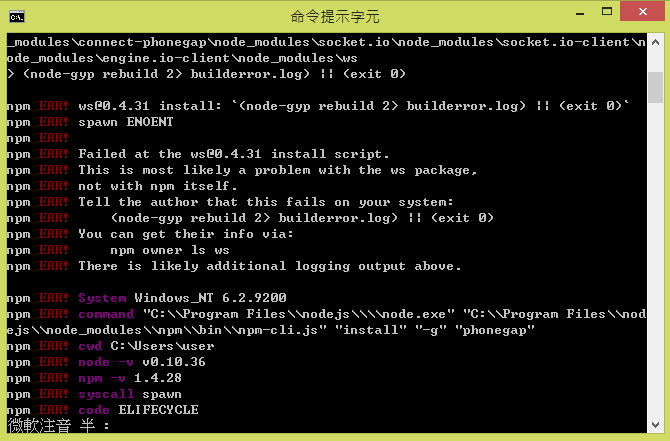
安裝PhoneGap時顯示錯誤

- 目前還不清楚原因和解決方法
可以試試看先安裝cordova
1
npm install -g cordova
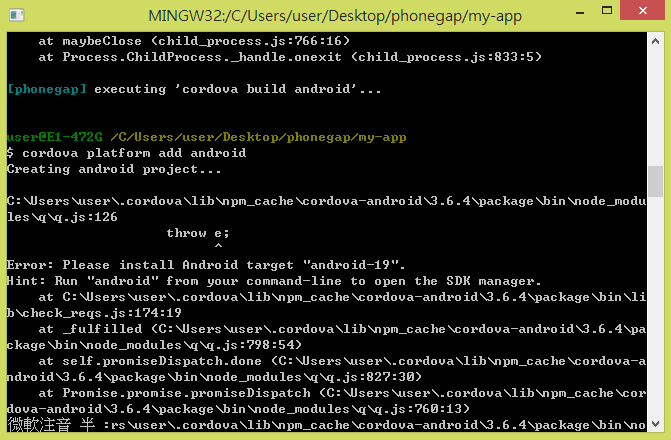
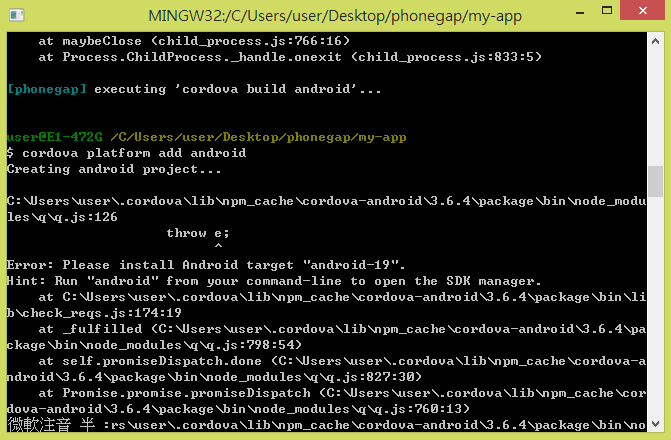
顯示Error: Please install Android target

- 使用
SDK Manager安裝需要的版本即可
執行APP顯示Application Error There was a network error.
- 到App路徑再建立一次Android檔
1
cordova build android
工具
安裝PhoneGap時顯示錯誤
- 目前還不清楚原因和解決方法
可以試試看先安裝cordova
|
|
顯示Error: Please install Android target
- 使用
SDK Manager安裝需要的版本即可
執行APP顯示Application Error There was a network error.
- 到App路徑再建立一次Android檔
|
|
另外發現PhoneGap也提供了方便的工具可直接開發